Somewhere around early November of last year, I decided to make some major changes in my life (more on that here, if you’re interested). One part of my life-overhaul was changing my career direction, from writing full-time to becoming a front-end developer. I planned to spend the first four months of my career transition just taking classes, and the three months after that finishing up coursework and building a portfolio. So, from November to March, I spent a lot of my time learning the basic ins-and-outs of coding on Treehouse, and when April rolled around, It turned my attention to making my first portfolio pieces. What I’m sharing with you today is my first, working project, which I couldn’t be more excited about. Just imagine me doing jazz hands for the rest of this intro.
For my first project, I knew that I wanted to make something that people would actually use, and that it was important to me for it to be beautiful and fun. My favorite products, both on- and offline, are the ones that help you achieve something but also make you smile. With that in mind, I came up with the idea of Compliment Dash, a Chrome extension that greets you by name, keeps track of your do to list, and offers you one of those weird compliments that I’m known for among my friends (highlights from my real life compliments include, “you are the baby stuck in the sun, reflecting your inner light on all of us Teletubbies.” Yes, it’s in the extension now).
Today I’m sharing what I learned from coding my first real-world project. But first, I’ll give you a little tour of my new BFF, Compliment Dash.

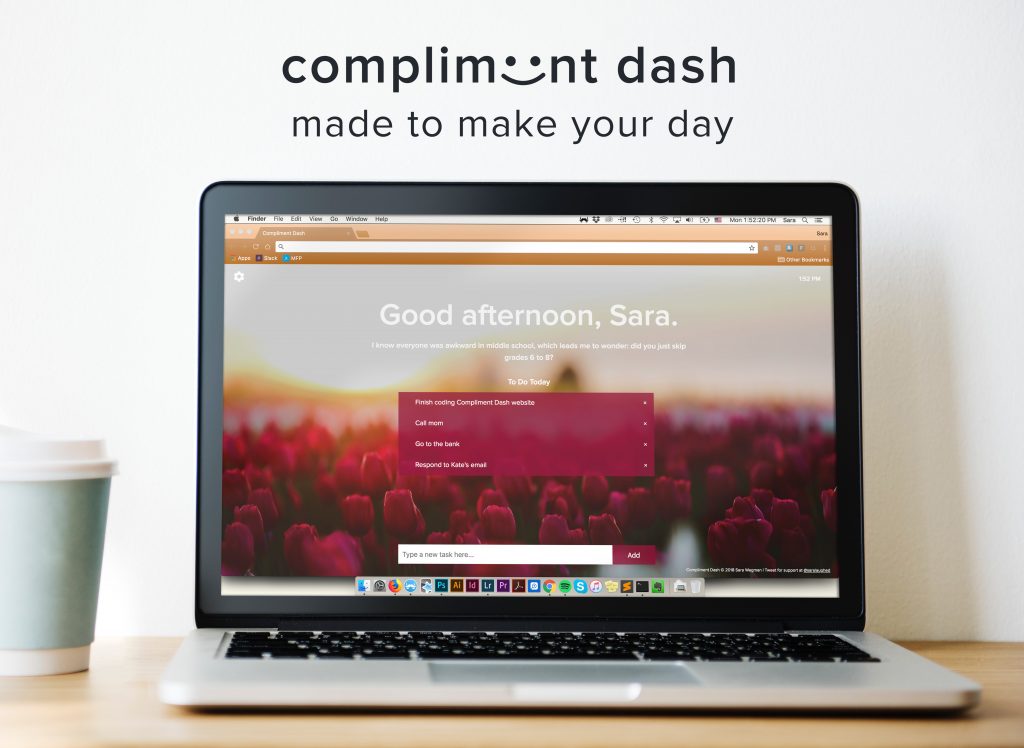
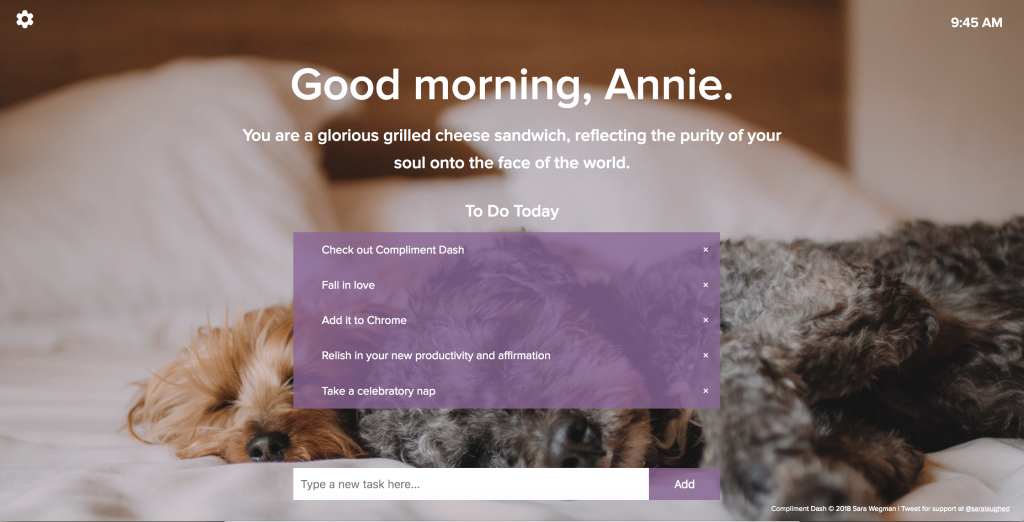
Meet Compliment Dash
Compliment Dash does three things:
- It greets you by name every time you open a new tab or window.
- It keeps track of your to do list across sessions (so they won’t disappear if you close your browser).
- It gives you a fun and unique compliment every time it opens, because I believe that a to do list isn’t perfect unless it’s also complimenting your hair.

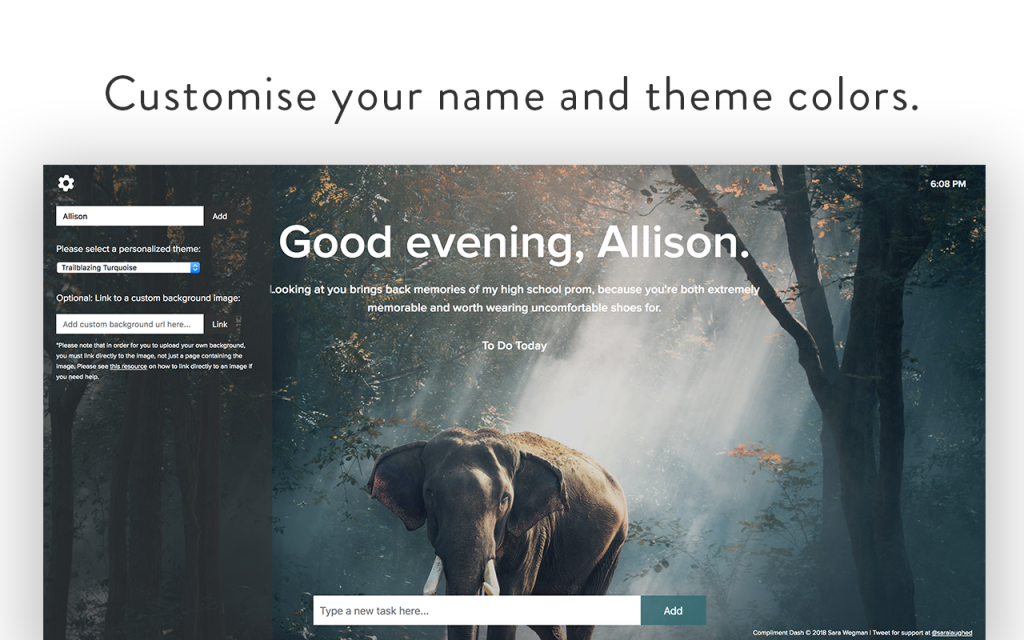
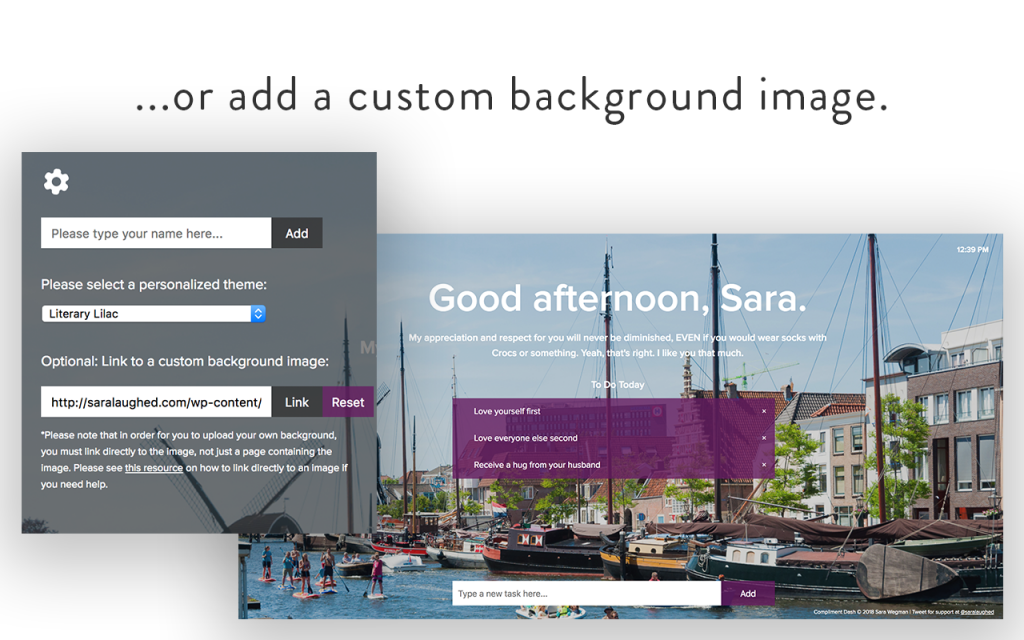
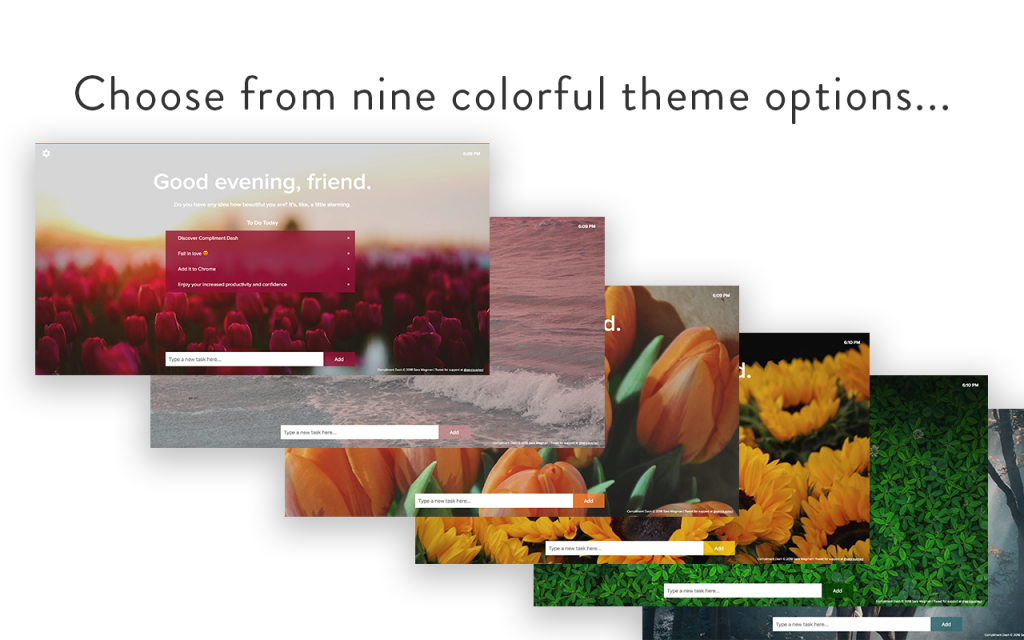
The design of the extension is pretty customizable; there are nine different themes you can choose from (which may or may not be themed and named after my closest friends), but you can also upload your own custom background image, if you want. I truly want this dashboard to feel like a bright and calming space, so focusing on elegant and customizable design was important to me.

In total, this project took me about a week, and I’m so happy with how it turned out. If you’re interested in adding the extension to your Chrome browser (for free!), you can check it out in the web store, or follow the tutorial below.
What I Learned From Stepping Out of My Comfort Zone
I’m not a highly technical person, so when I started taking coding classes, I felt really intimidated by the people I was learning from (and alongside). After a few months, whenever Ken and I would sit down together to do a code review or for him to help me with a problem, I realized that my biggest issue in coding wasn’t that I didn’t know what I was doing; it was that I felt incapable of doing things right. I saw this most clearly after I asked Ken a question and then explained to him how I thought I had to solve it, and then solved it on the spot. It wasn’t that I didn’t know what I was doing — a lot of what was holding me back really was believing in myself, as cheesy as that sounded.
Working on this extension was an opportunity for me to challenge that constant self-doubt. I tried to do everything myself, and though I often had to Google things or ask Ken why something wasn’t working (which, from what I’ve seen, tends to be 60% of being a programmer anyway), I built almost everything on my own. Seeing it come together, and look better than my original design had been, reinforced to me that believing in my ability to achieve hard things is a key component in, well, achieving them.
This experience also helped my confidence in a different way. This is the first time that I’ve coded something that is being used and enjoyed by other people. After months of learning without feeling like I was getting anywhere, the leap from ‘my only portfolio piece is a website’ to ‘my newest portfolio piece is a Chrome extension that is actually being used’ felt pretty great. It made me feel powerful and creative in a new way than my previous efforts have lead me to feel before.
All in all, making this extension was an incredibly positive experience for me. It showed me what I’m capable of and has geared me up for my next project.
In the meantime, if you’d like to support me in this big life change, please take the time to download Compliment Dash in your Chrome browser, and let me know via a review or a comment below how I can improve it for you!







Sara, this is so great!!! I’m definitely downloading this!
I started taking coding classes this semester as well, but, honestly, in between all the assignments, it never occurred to me that I should do something fun as well. This is really inspirational!
Sam
Thank you so much, Sam! I really appreciate your support and kindness. I hope you can use your skills to make something fun soon (:
This is such a COOL extension and I’m totally downloading it!!
Wow, this kind of reminds me of the Momentum Chrome app – they also have gorgeous backgrounds and to-do list sections to fill out! The compliment is a great feature that I would totally love!
This is so, so cool! I could definitely use this!
Sara this is too cool! The name Compliment Dash is so fun, and love the whole concept behind it. It’s on my bucket list to someday take coding classes, so I loved reading this!
xoxo A
http://www.southernbelleintraining.com
That’s awesome!!! I consider myself a technology person and I totally couldn’t do something like that! I think it’s awesome that I know the code for how to bold haha.
This sounds incredible! I have never heard of something like this, so fun and such a great idea!
OMG this is SO cool Sara! I can’t believe you built it! Such an uplifting way to do “to-do” lists too! Def downloading and reviewing <3
I love the to-do list idea! It would be so helpful to have that pop up!
-Nicholle
http://www.nichollesophia.com
I saw someone w/ this plug-in not too long ago and so badly wanted to know what it was, & I never thought I’d come across the blogger’s site who actually created it – AMAZING! great, great things happen when you step outside your comfort zone & I think this really proves that. keep it up gf! x, nicole // http://www.nicoleeigh.com
OMG how adorable! BRB installing this now.
This is amazing Sara! Stepping out of your comfort zone can be super hard, but hey, sometimes is what we need and we just have to go with that!
What a cool extension! I want to download this ASAP and see it!